ui elements i crafted

Deep dive into individual elements from different projects. Check out my approach to paddings, margins, layouts, animations etc.
Time to read: 4 minutes
Table of contents
Status bar for background tasks
Popup element indicating that there are tasks performed in the background
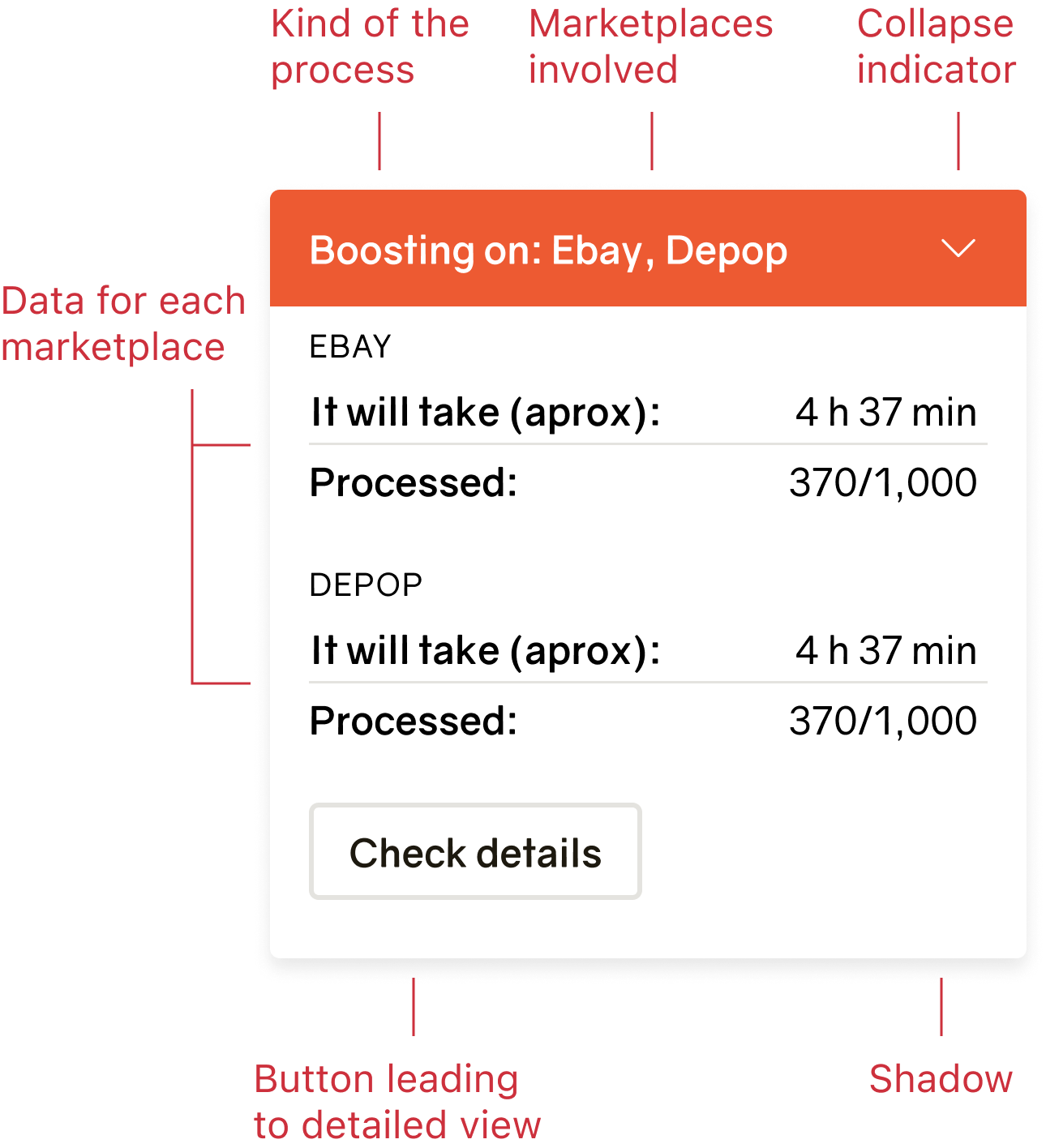
Anatomy

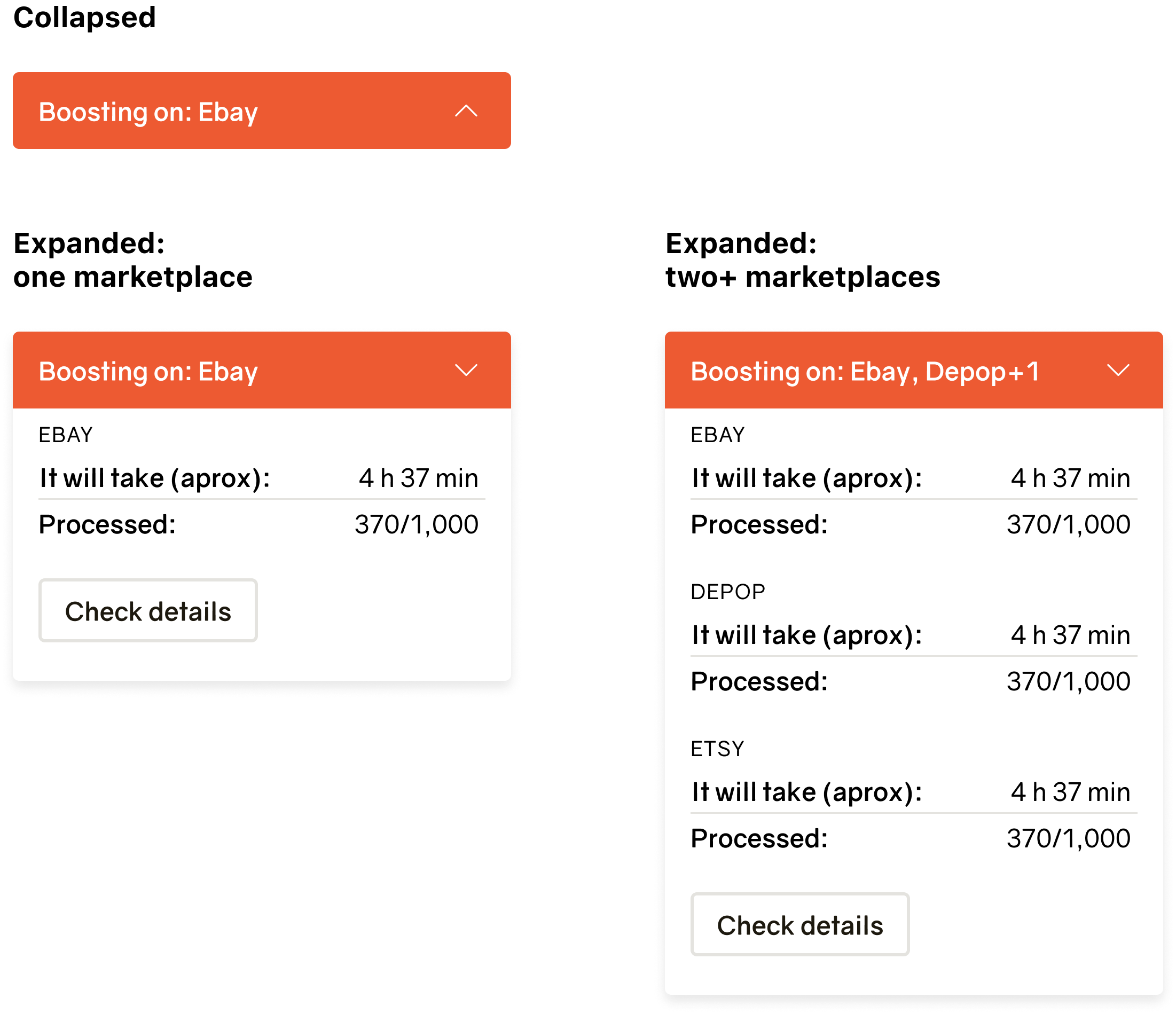
Behaviour

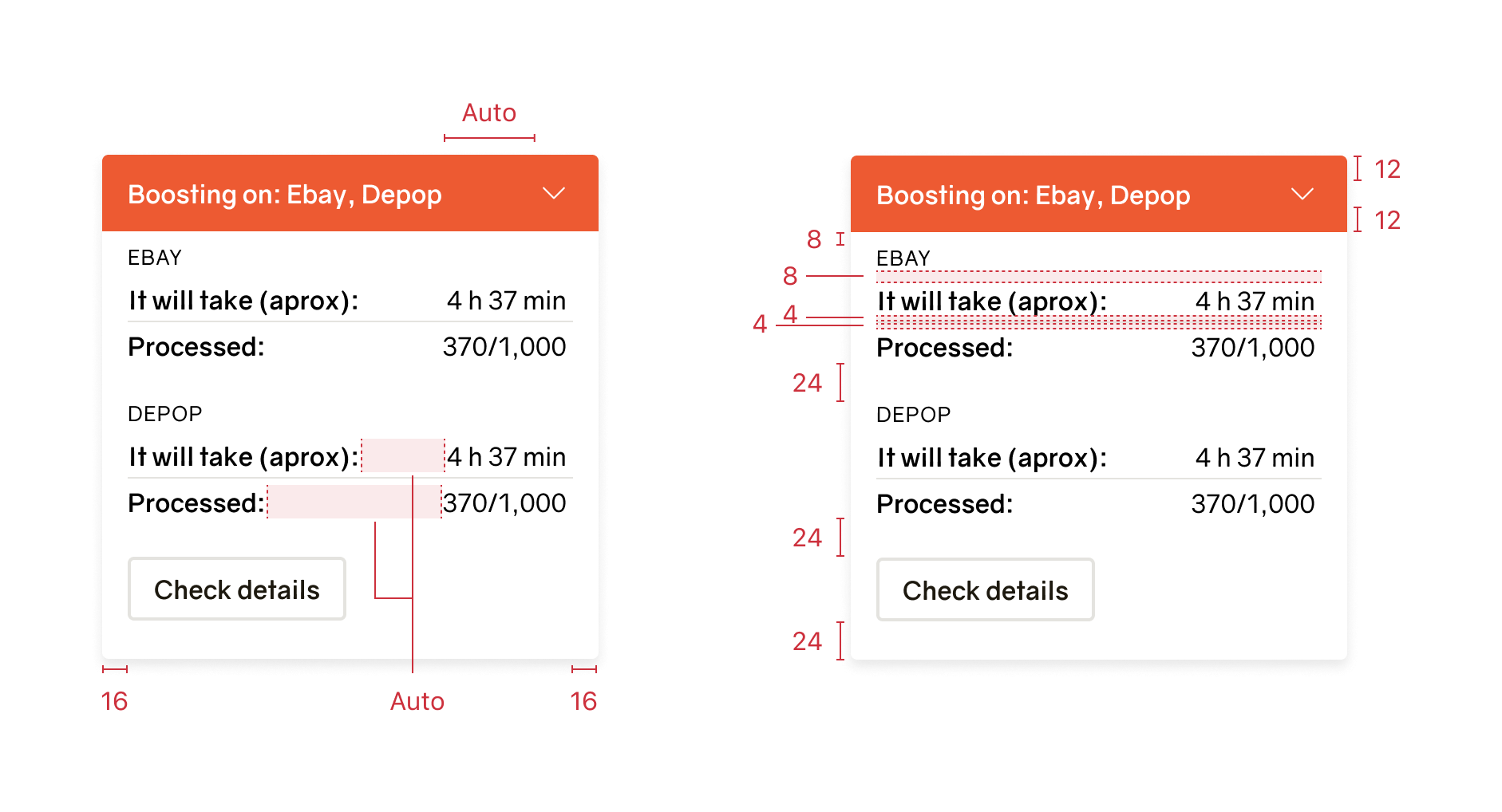
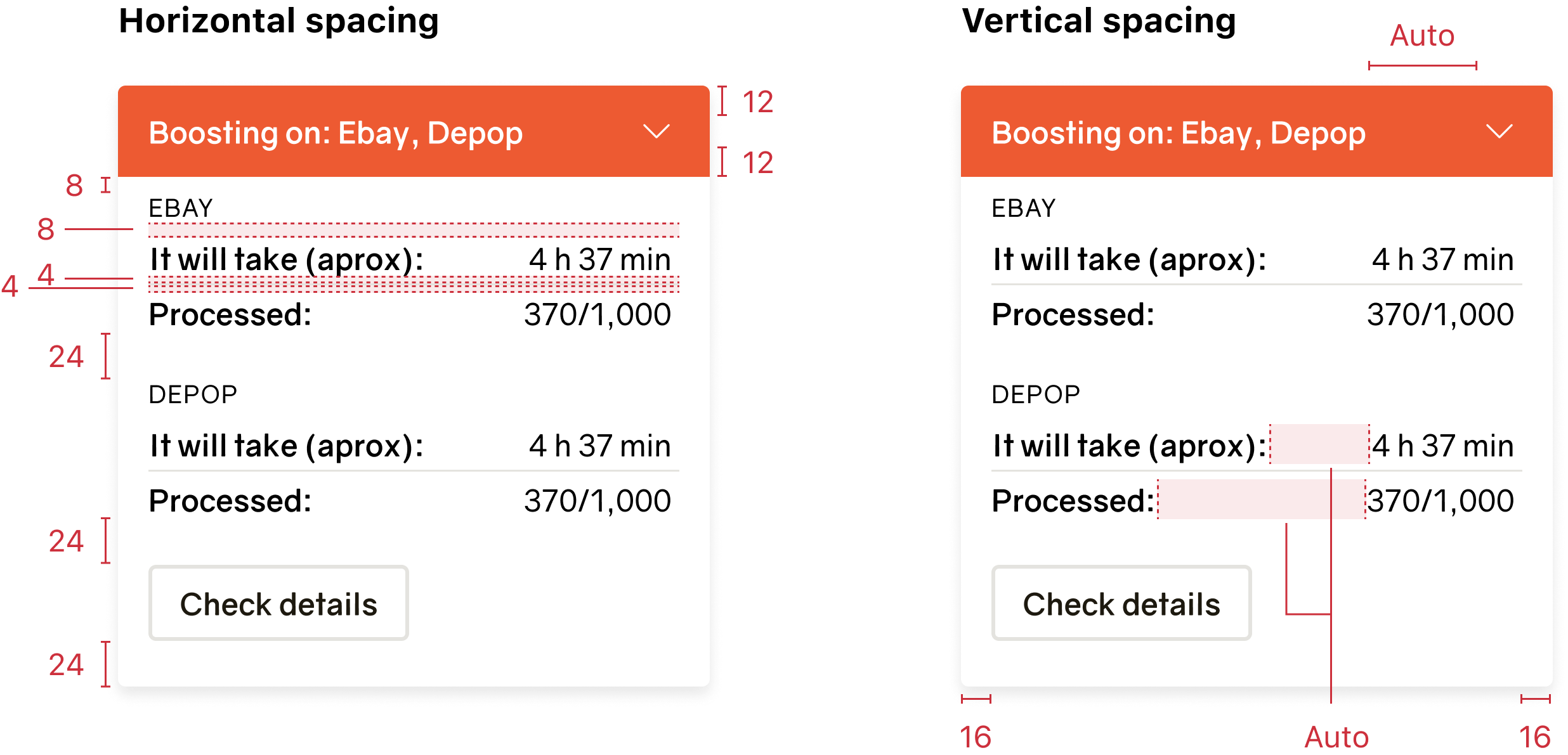
Specs

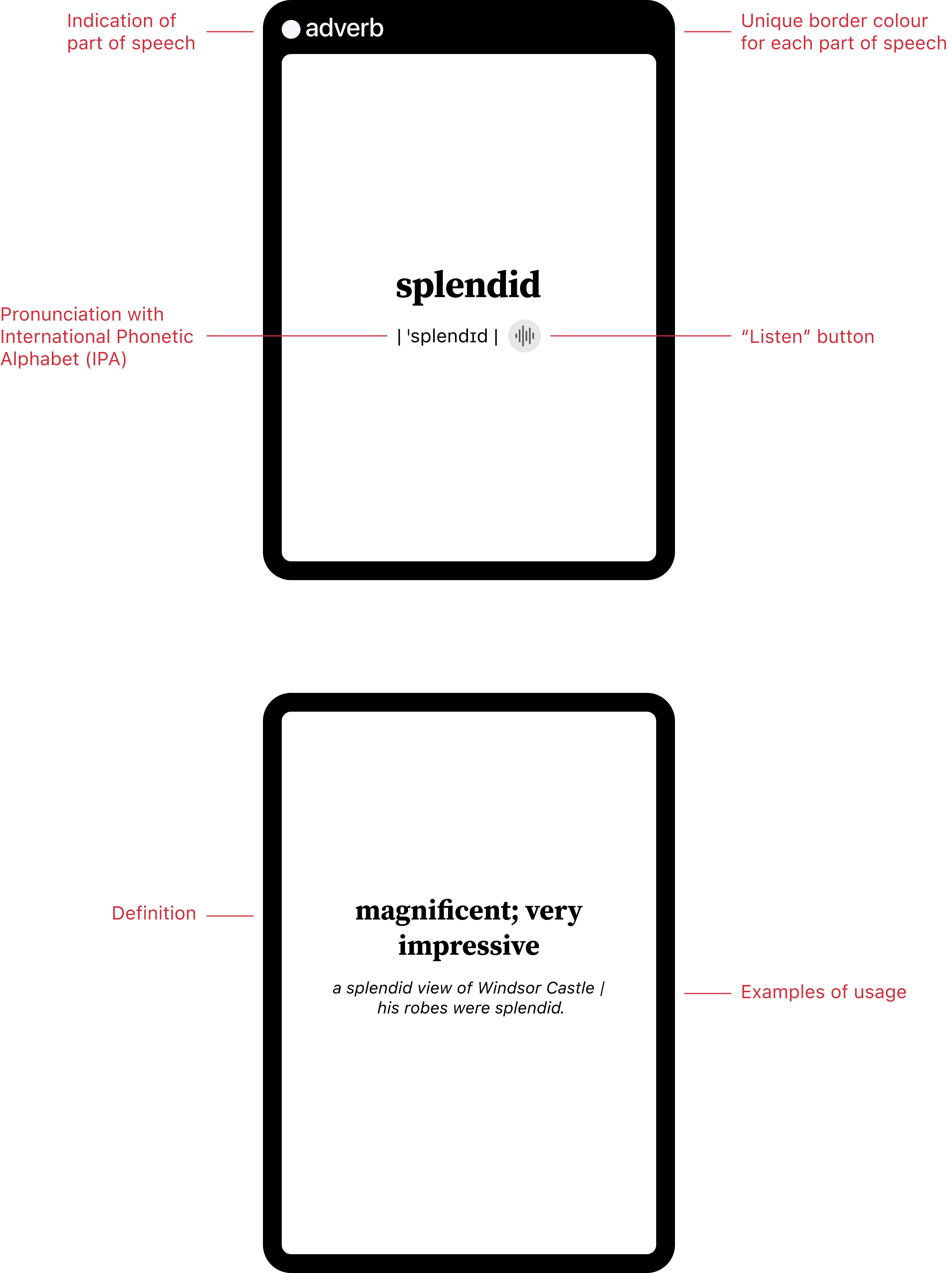
Flash card
Anatomy

Behaviour
Learning state
tap to reveal definition
swipe anywhere to reveal next card
Practicing state
swipe left or right to indicate if you remember a definition
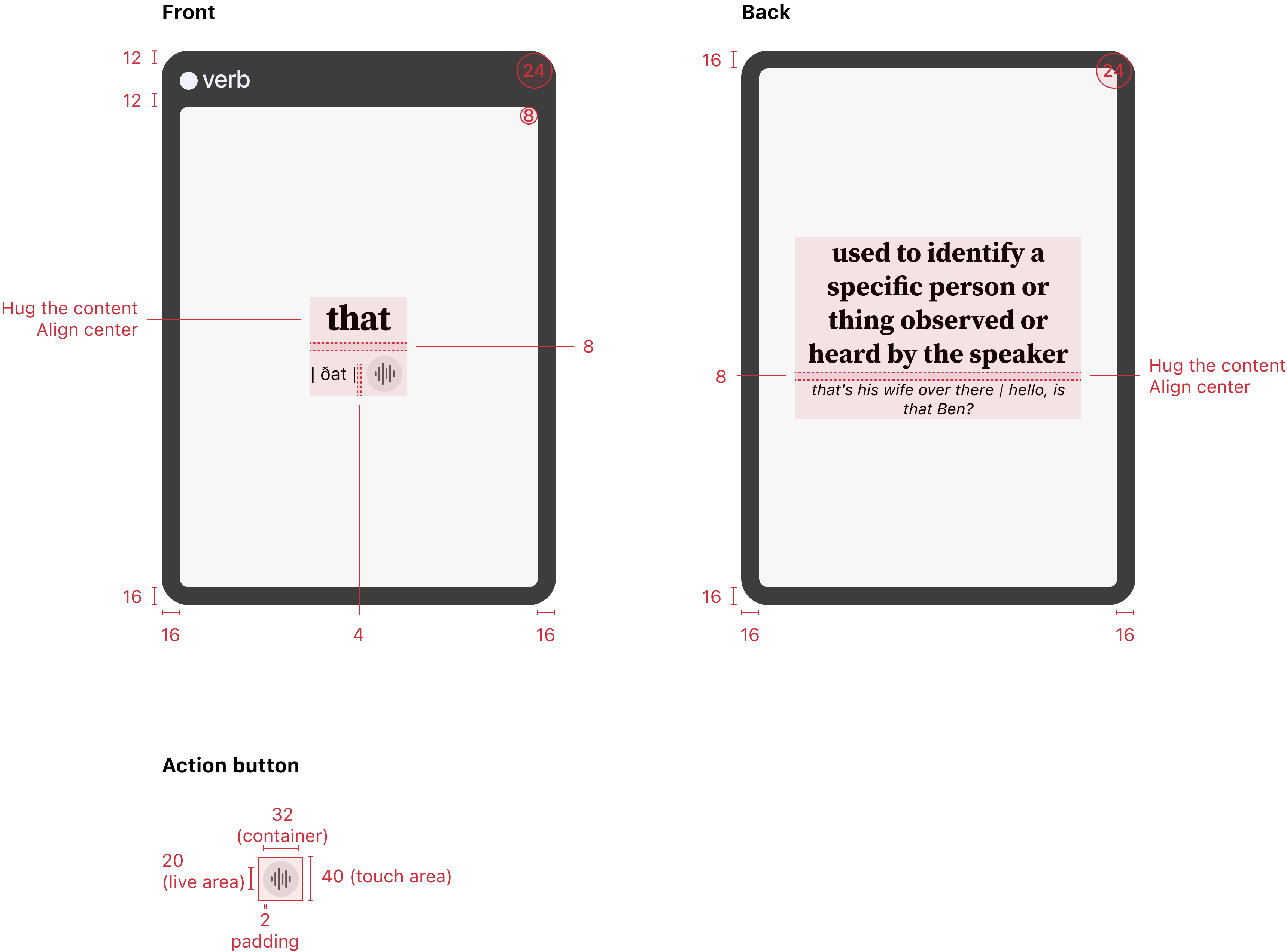
Specs

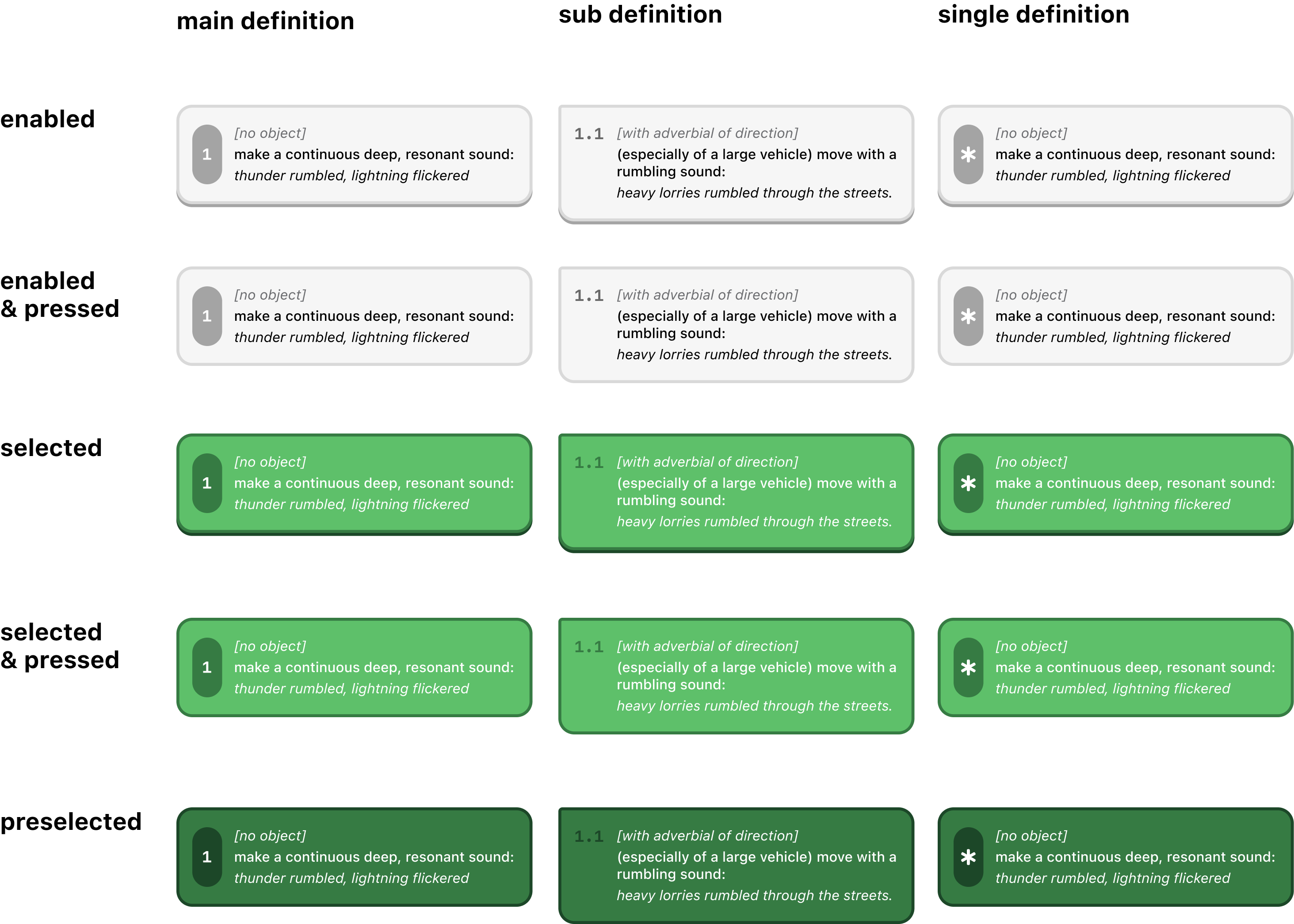
Word definitions
Anatomy

Behaviour
select and save definitions to your dictionary
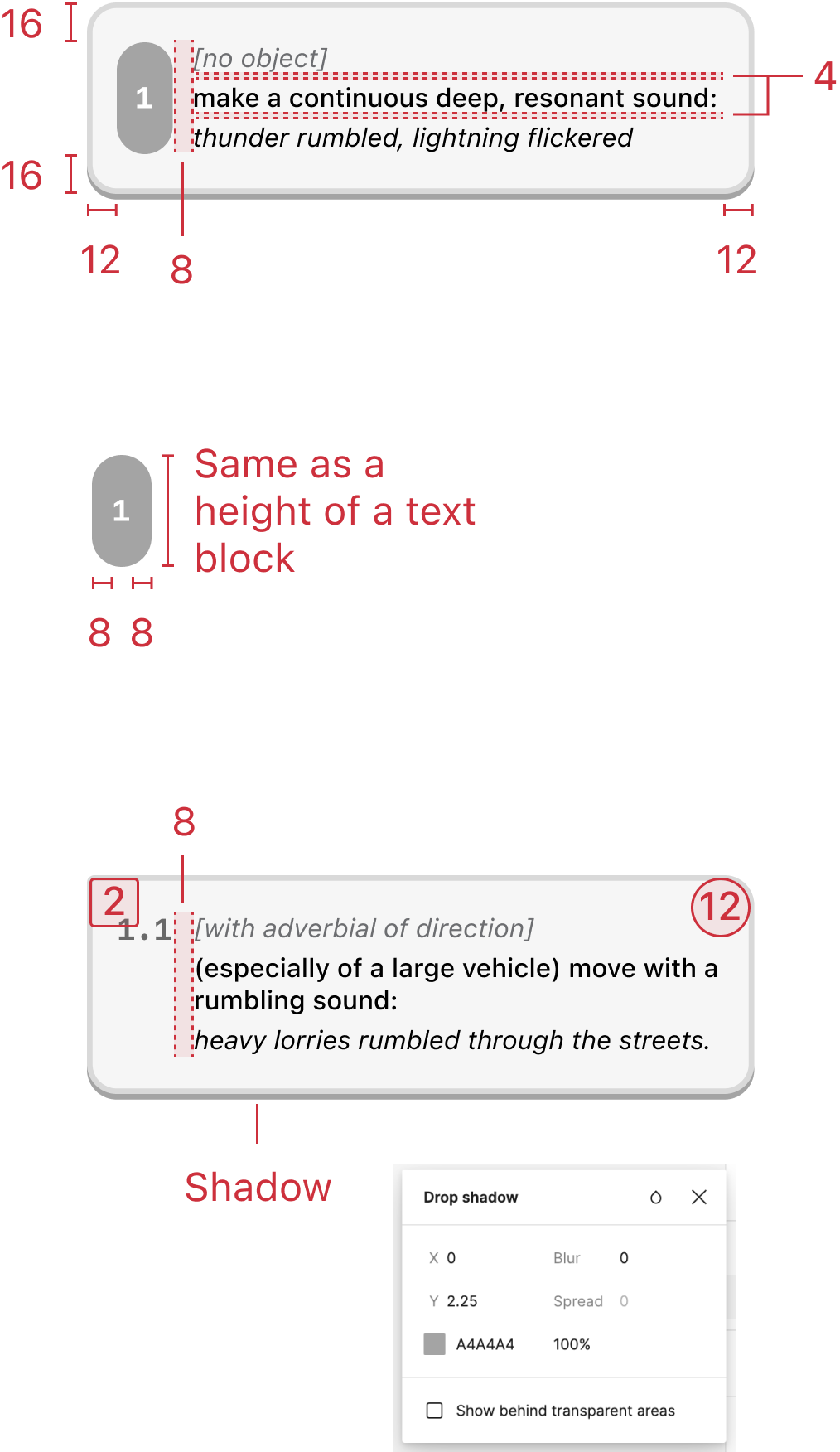
Specs

Key takeways
Lessons learned
- More detailed design specifications = fewer questions from engineers. I always collaborate closely with engineers. In the early stages of my career, my designs were less consistent in terms of layout, colours and typography. It caused some friction during handoff to engineers and time wasted. This is not the case anymore.
- How to work with mature design systems. I studied design systems made by Uber, Atlassian and OpenAI when crafting my own. From these systems, I learned the structure and required level of detail when describing individual elements and entire workflows.